Hi!
Last week I wrote a post about Lunar Module. This is a sample App for Hololens, released by the Mixed Reality Design Labs team. Besides the sample App, tehre are couple of interesting Assets / Prefabs which are very useful if you are creating Hololens Apps.
So, after a question about this, I’ll write a couple of posts on how to use this assets. The first one is a very common scenario
Create and display a Button and OnClick display a Dialog with a message text and action button, ie: OK and Cancel.
This is a very usual scenario in any app. The output result will be something similar to the following image

We start by clone the Mixed Reality Design Labs repository from GitHub (check references). There are a couple of submodules here for external tools, so it’s time to use your Git skills to get everything up and running.
Important: this package already have a HoloToolkit version which is compatible with Unity3D 2017.1 So we can use the latest and official Unity3D version for this sample.
I’ve created a unity3D package which includes HoloToolkit, MRDesignLab and HUX named “MRDesignLabs_Unity-0.1.3-Unity-2017.unitypackage”, you can download the package from here (link).
Let’s create an empty Unity project, clean the scene and import this package.
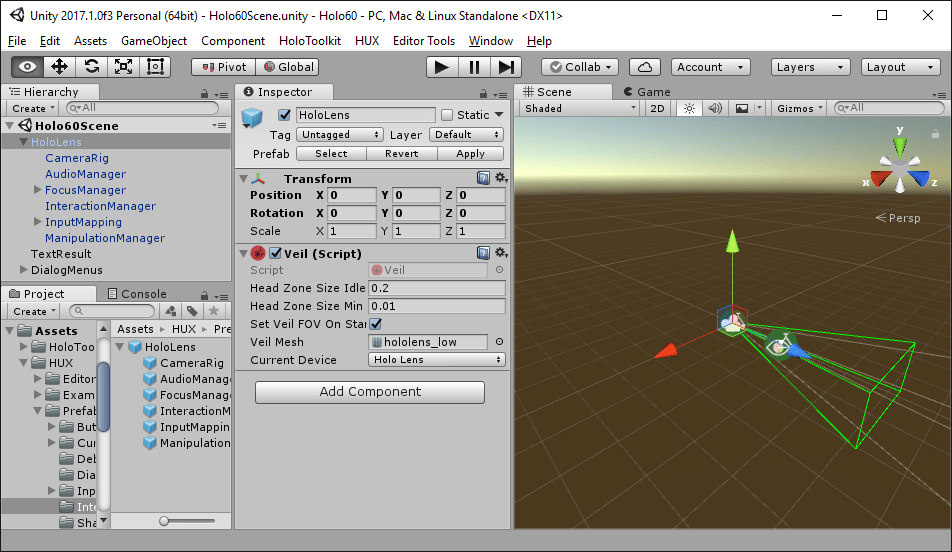
Important: At this point we usually add some elements from HoloToolkit to use the Hololens Camera, InputManager and more. This new package already have a Prefab which include all this elements. It’s named Hololens location [Assets / HUX / Prefabs / Interface].

Inside this Prefab we find a CameraRig, InputMapping and more.
I’ll add a 3D Text element to display the output of the selected dialog message button.
And a few tutorial steps:
- Add an empty elements to host and control out buttons. Name: DialogMenus,
- Add 2 buttons in DialogMenus. From the prefab located at [Assets / HUX / Prefabs / Buttons / SquareButton.prefab].
- Names SquareButtonDiag1 and SquareButtonDiag2

- In each new button the script [Compound Button Text] will allow us to define the text to be displayed in the button.

- Now it’s time to put this buttons in the Hololens interaction environment. I mean, in from of the Hololens user. We usually perform this with specific positions for each element. Now, thanks to MRDesignLans we have a new Prefabs which will arrange this elements in a more developer friendly way.
- In [DialogMenus] let’s add a new component [Object Collection]. This new script will help us to arrange elements in a 3D environment

- Work on some script properties
- Node List / Size = 2, we will use 2 elements, out 2 buttons
- I’ve rename this elements to Dialog1 and Dialog2.
- Inside [Dialog1 / Transform], let’s drag our [SquareButtonDiag1]
- Inside [Dialog2 / Trasform], let’s drag our [SquareButtonDiag2]
- I only want a single file of elements [Rows = 1]
- The final property definition is similar to the following image

Now it’s time to add some code to display the Dialogs in each button Click action. In [DialogMenus] let’s add a new script based on [Dialog and Menu Example]. This is a sample script which can help us to have this interaction.
- We need to define on 2 the size on interactible elements, [Interactibles / Size = 2]
- In [Interactibles / Element 0], drag [SquareButtonDiag1]
- In [Interactibles / Element 1], drag [SquareButtonDiag2]
- Our output will be a simple dialog element [Targets / Dialog Prefab = SimpleDialogShell]
- Fill some other properties, like the output text

The complete code can be downloaded from GitHub, however there are some interesting code parts to remark
- On the OnTapped event we validate the clicked element
- Based on this name we define if how many buttons the dialog will have
- On the OnClosed event, we refresh the 3D text with the selected option
Full Source Code (link)
Happy Coding!
Greetings @ Mississauga
El Bruno
References
- GitHub, Mixed Reality Design Labs
- El Bruno, Holotoolkit packages
El Bruno, my posts
- Device Portal Basic Features for Developer
- How to Import the HoloToolkit Unity
- How to place a Hologram using AirTap and HoloToolkit
- Creating a menu with options with HoloToolkit
- Using voice commands to display a menu with HoloToolkit
- How to create a 3D text always visible using HoloToolkit
- How to create a HUD (3D text always visible without HoloToolkit)
- How to detect hands using HoloToolkit
- Windows 10, Xbox One Controller, Bluetooth and some lessons learned
- How to use Fire Buttons actions with an XBoxOne Controller
- HoloToolkit compiled packages for Unity3D in GitHub
- How to detect AirTap and Click actions using HoloToolkit
- Detect user hand interactions using #HoloToolkit
- Moving and rotating Holograms using an XBoxOne Controller
- Spatial Understanding vs Spatial Mapping, and a tutorial on how to use them
- Spatial Mapping, tutorial to search for simple surfaces, like a 1×1 tile on the floor
- Alternative to fix the Tap to Place and World Anchor issue, until the official release of HoloToolkit for Visual Studio 2017 and Unity3D 5.6
- How to save a #3D model of the environment around the device
- How to improve the App deployment time from Visual Studio 2017 to Hololens using an USB cable
- How to use the Developer Portal when the device is connected via USB
- Lunar Module, new Sample App from Mixed Reality Design Labs with some very cool tools and prefabs for Unity3D development
Leave a reply to elbruno Cancel reply