Hola!
después del post de ayer sobre la forma de agregar Bootstrap a un proyecto web en Visual Studio 2012 o 2013, hoy voy a explicar un poco sobre la forma que provee by default Bootstrap para trabajar con elementos en una grid.
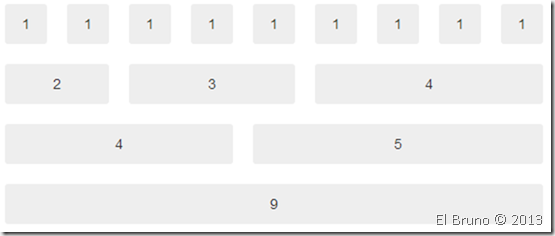
El modelo más simple que propone Bootstrap se basa en una grid con 12 columnas. Sobre esta base es posible armar grupos de columnas que siempre sumen 12, por ejemplo
- 4, 4, 4
- 6, 2, 4
- 1, 1, 4, 3, 3
- etc
La siguiente imagen, extraida de la doc oficial lo explica para que lo entiendan personas como yo.
La forma de crear este tipo de tablas consiste en definir un DIV con la clase row y luego los componentes interiores con un esquema fijo que funciona “en todas las resoluciones”, con las clases
- .col-xs-; para extra small devices < 768px
- .col-sm-; para small devices >= 768px
- .col-md-; para medium devices >= 992px
- .col-lg-; para large devices => 1200px
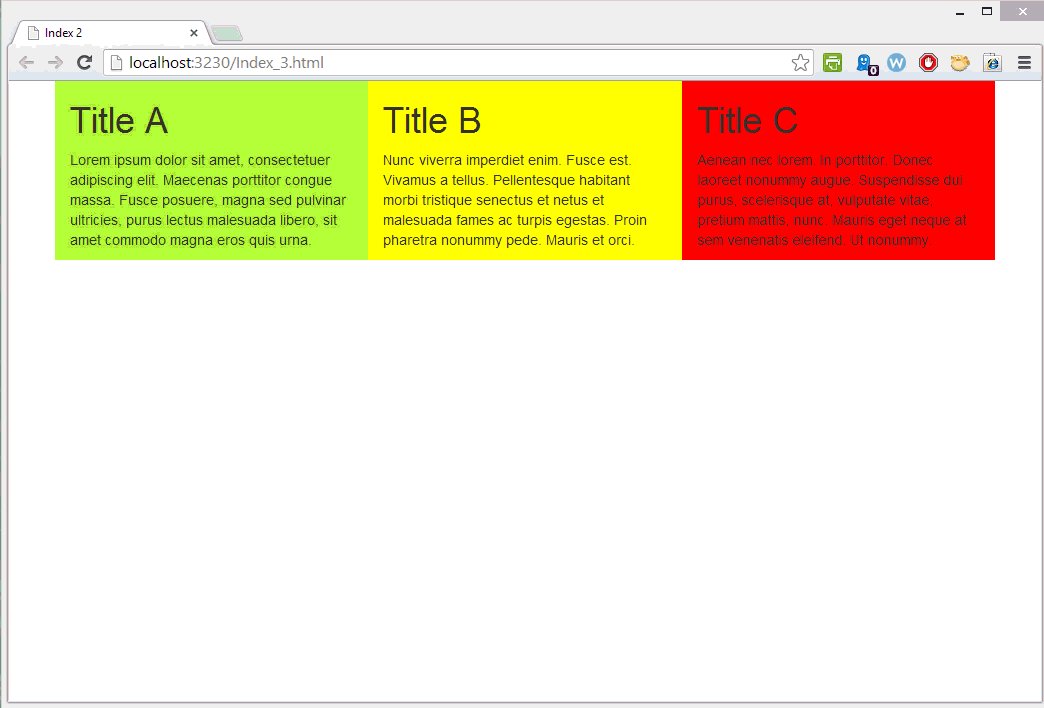
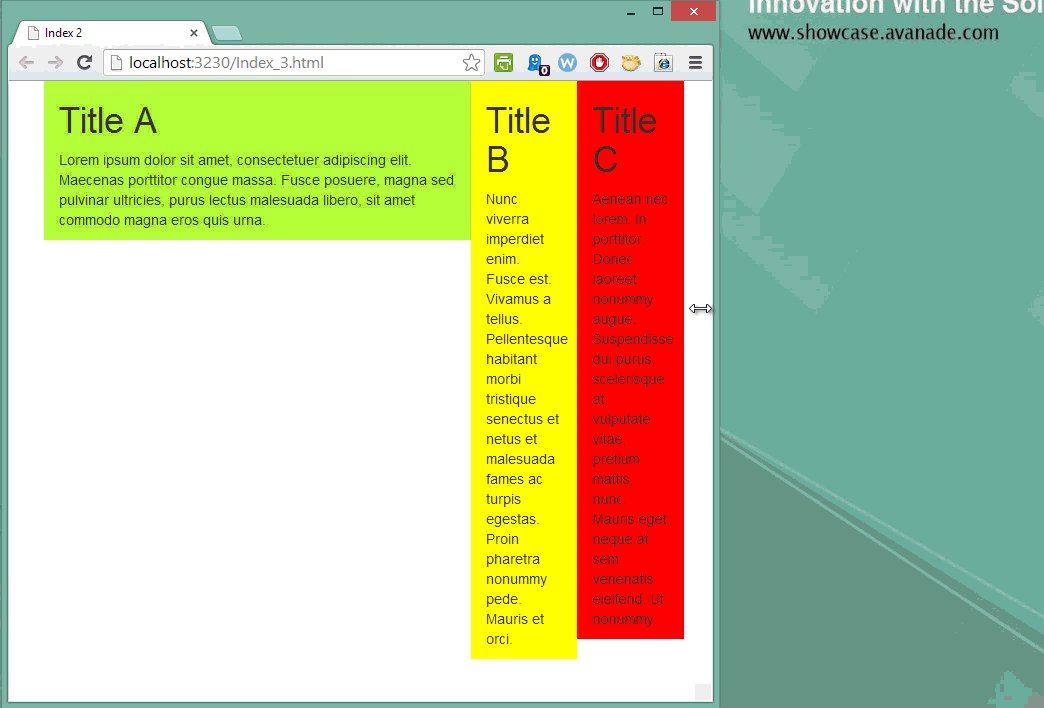
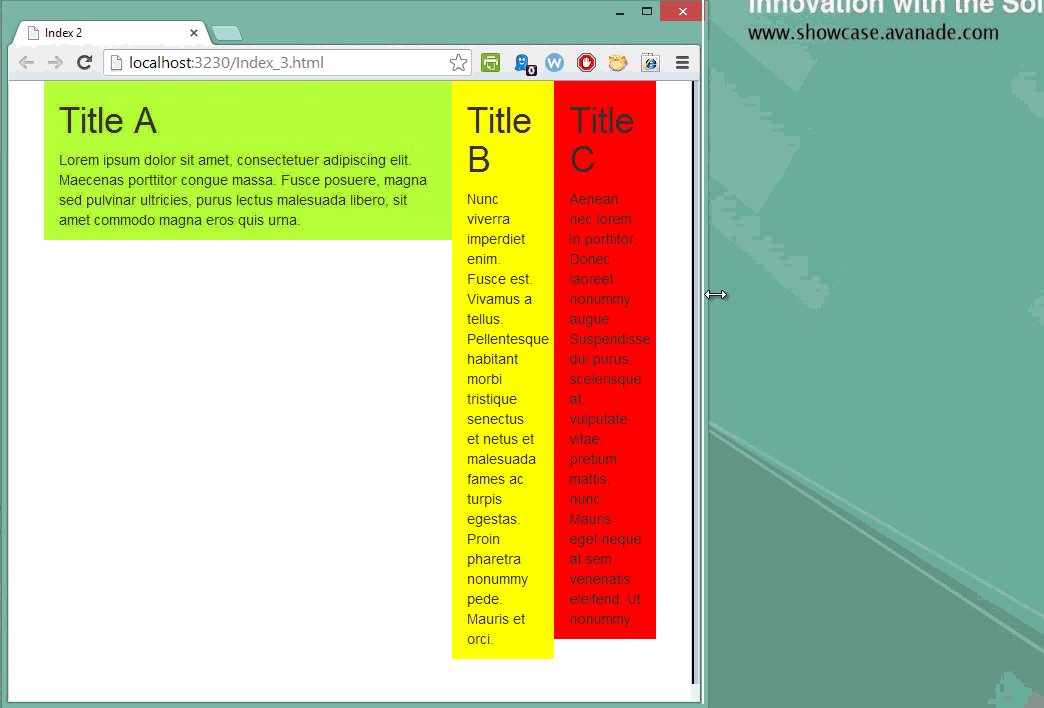
El siguiente ejemplo define un tamaño de 4,4,4 para medium devices y un tamaño 8,2,2 para small devices
1: <div class="container">
2: <div class="row-fluid">
3: <div class="col-md-4 col-xs-8" style="background: greenyellow">
4: <h1>Title A</h1>
5: <p>
6: Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
7: </p>
8: </div>
9: <div class="col-md-4 col-xs-2" style="background: yellow">
10: <h1>Title B</h1>
11: <p>
12: Nunc viverra imperdiet enim. Fusce est. Vivamus a tellus.
13: Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci.
14: </p>
15: </div>
16: <div class="col-md-4 col-xs-2" style="background: red">
17: <h1>Title C</h1>
18: <p>
19: Aenean nec lorem. In porttitor. Donec laoreet nonummy augue.
20: Suspendisse dui purus, scelerisque at, vulputate vitae, pretium mattis, nunc. Mauris eget neque at sem venenatis eleifend. Ut nonummy.
21: </p>
22: </div>
23: </div>
En ejecución se ve algo así
Por cierto, muchas gracias a Gorka (@Gk_8) por hacerme acordar de explicar los col-xs- … ![]() y gracias a Sergio Leon (@panicoenlaxbox) por explicarme la version 3 de Bootstrap!
y gracias a Sergio Leon (@panicoenlaxbox) por explicarme la version 3 de Bootstrap!
Referencias:
- http://getbootstrap.com/2.3.2/scaffolding.html#gridSystem
- http://getbootstrap.com/css/
- http://getbootstrap.com/examples/grid/
- http://getbootstrap.com/getting-started/#examples
Saludos @ La Finca
El Bruno


Leave a reply to elbruno Cancel reply