Hola!
No me pregunten porqué, pero ha llegado un momento del día donde tengo que leer un código QR desde un navegador. Como obviamente no soy el primero ni el último en necesitar esto, la primera búsqueda en BING me lleva a una fabulosa librería JS: DWA012 / html5-qrcode.
Y a partir de aquí es más simple que nadie
1. Crear un proyecto ASP.Net WEB API (solo para probar)
2. Agregar el JS y la carga del mismo en BundleConfig.cs
3. Agregar el siguiente código en la página Index.cshtml
1: @{
2: ViewBag.Title = "Home Page";
3: }
4:
5: <div class="jumbotron">
6: </div>
7:
8: <div class="row">
9: <div class="col-md-12">
10: <h2>QR Code</h2>
11: <div id="reader" style="width:300px;height:250px">
12: </div>
13: <h6>Result</h6>
14: <span id="read" class="center"></span>
15: <br>
16: </div>
17: </div>
18:
19: @section scripts {
20: <!--Script references. -->
21: <script>
1:
2: $(document).ready(function () {
3: $('#reader').html5_qrcode(function (data) {
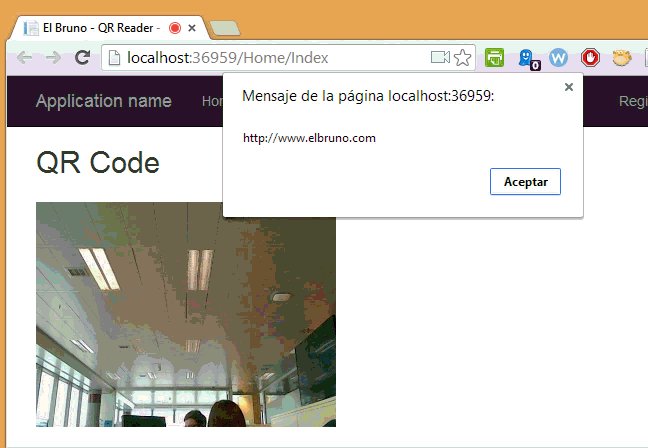
4: alert(data);
5: },
6: function (error) {
7: console.log(error);
8: }, function (videoError) {
9: console.log(videoError);
10: }
11: );
12: });
</script>
22: }
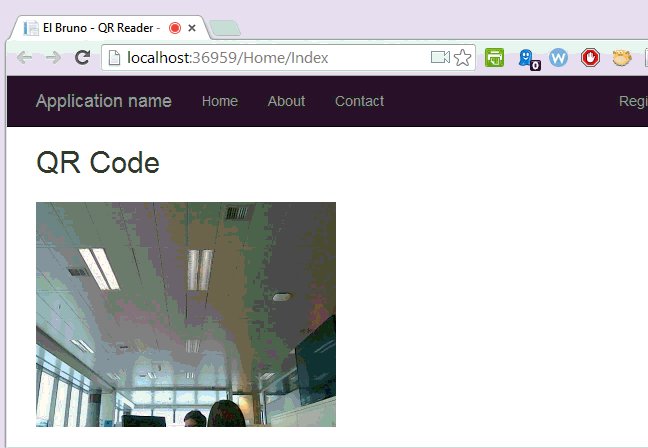
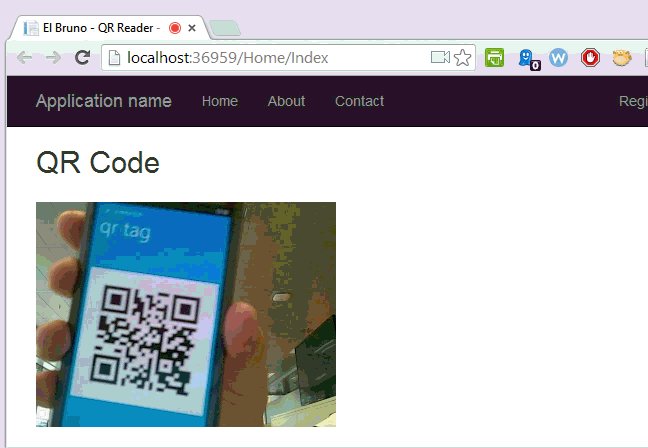
4. Ejecutar la app y listo!
Como siempre un video para que quede mejor
Y la descarga del código … pues ya lo armas tu ![]()
Download: https://github.com/dwa012/html5-qrcode
Saludos @ La Finca
El Bruno

Hola, también se puede leer el código desde safari en un iphone o ipad? en un código similar que encontré me dice que el navegador no soporta getusermedia
LikeLike
No lo he probado en un iPhone (no tengo devices de Apple a mano por ahora).
Entiendo que si es estandar, debería funcionar, pero mejor probarlo …
Saludos
/Bruno
LikeLike
Hola no me funciona me podrías ayudar con el código o que scripts jalaste del github por favor.
LikeLike
Hola Joel, que error tienes? dime que no te funciona y veo de ayudarte 😀
LikeLike
¿Cómo puedo agregar caracteres a la clase decoder? Necesito que me lea acentos y caracteres especiales.
LikeLike
¿Cómo puedo agregar caracteres especiales a la librería decoder? Necesito acentos y Ñ
LikeLike
Buenas,
A que te refieres con agregar caracteres especiales? y de que libreria decoder hablas?
Saludos
LikeLike
Hola Bruno,, todo bien pero un detalle solo funciona localhost pero al publicarlo no.. es decir si un cliente accede a la url donde lo he publicado.. como activo su camara del dispositivo ??? ,, apoyo gracias
LikeLike
Hola Carlos
Una vez publicado, cada persona tiene que dar permisos explícitos a el site donde está publicado para activar la cámara y que se pueda usar desde el mismo.
Saludos
LikeLike
Programas en ASP y buscas en bing :-D, que puedo decir , la herramienta me sirvio , saludos
LikeLike
Me alegro que te haya servido !
LikeLike
hola me podras ayudar coomo te aparece la cámara, que scripts ocupaste del github por favor
LikeLike
En los links arriba muestro las librerías que utilicé.
Las puedes bajar y probar desde aquí https://github.com/dwa012/html5-qrcode
SAludos
LikeLike
Hola, ha pasado un tiempo pero tengo este problema. Cuando hago las pruebas en mi pc funciona todo correctamente pero cuando accedo desde mi dispositivo móvil no funciona bien. Con navegador Mozilla toma la cámara pero no reconoce el código QR y con chrome no se abre ni la cámara (aunque trabajo con https) ¿Sabéis a que puede ser debido?
Saludos
LikeLike
Hola Fabian
en que url lo has publicado? supongo que deberas tener especial cuidado al publicar en una url publica o intranet.
Saludos
-Bruno
LikeLike
Hola,
lo tengo disponible en https://zeeper.es/principal/scanerQR
lo he probado en mi pc y como te digo funciona muy bien pero en el móvil no. Con Mozilla creo que no lo reconoce porque la camara no enfoca bien el código y se ve algo difuso y en Chrome se ve negro. También lo he probado en mi tablet y pasa lo mismo.
LikeLike
Pues veo si tengo tiempo de revisarlo luego, mientras tal vez el Issue Log puede ayudarte
https://github.com/dwa012/html5-qrcode/issues/46
Saludos
-Bruno
LikeLike
No logro encontrar la solución. También hice las mismas pruebas con la página https://webqr.com/ y ocurre exactamente lo mismo.
LikeLike
Pues no se que decirte, en cuanto vuelva a algun proyecto web probare esto y actualizare el post
Si encuentras la solucion, por favor comentala!
Saludos
/Bruno
LikeLike
Estimados alguien pudo hacer que funcionara en dispositivos móviles??
LikeLike
Yo no pude conseguirlo, si lo consigues háblame, o si necesitas colaboración para intentar buscar la solución también.
Saludos
LikeLike
estimado tengo un problema en la pc funciona todo bien pero en android me falla solo me abre en la camara delantera lento y no en la de atras ayuda por favor
LikeLike
y cual es el problema? ese es el funcionamiento por por defecto.
Busca un par de tutoriales en Javascript y veras como cambiar de camara y como avanzar un poco mas con el ejemplo
Saludos
-Bruno
LikeLike
hola no tienes un ejemplo mas claro con codigo fuente donde sirva el scan con la table o telefono desde el navegador
quiero hacer un login de inicio de sesion con el qr gracias pero no consigo un ejemplo claro
LikeLike
Mas simple ?
Pero si son solo 20 lineas de codigo !
Saludos
-Bruno
LikeLike
Hola , me genera el siguiente problema, es que cuando lee el codigo y lo muestra en una input , hago la consulta con la bd para ver si esta registrado, pero me envia un vacio por lo que la consulta siempre me da error, porque es que lo que se captura no se muestra como texto? puedes ayudarme ?
LikeLike
Hola muy buen post, solo una pregunta, ¿funciona para otros tipos de códigos? por ejemplo, códigos de barras ?? y de ser así, de que manera puedo trabajar con estos códigos de barras ?
LikeLike
Hola Abel,
solo funciona para QR, sin embargo en internet hay muchos ejemplos sobre como leer barcodes.
Saludos
LikeLike
Si vas a compartir algo primero serciorate de que funcione bien, como ya te diste cuenta mucha gente que llegó a esta publicación está comentando que no le funciona bien o de plano no funciona, en mi caso no funciona y no tiene caso que siga intentado con tu ejemplo primero no explicas bien como funciona y segundo este ejemplo no funciona si se abre un navegador en dispositivos móviles.
LikeLiked by 1 person
Hola Ale
Un par de cosas: en primer lugar se escribe “cerciórate” , no se que has escrito. Luego, si te fijas la fecha del post es de hace mas de 59 meses ! No veas como cambian las cosas en este tiempo. Y el código funciona, lo puedes ver en el propio post. Eso si, hay que actualizarlo a la fecha actual, donde los navegadores, permisos y otros factores han cambiado 😀
Un Saludo “Ale Alosno” (supongo que tu apellido tampoco esta bien escrito?)
LikeLike
Hola, tengo este error:
Uncaught TypeError: Failed to execute ‘createObjectURL’ on ‘URL’: No function was found that matched the signature provided.
Estuve mirando soluciones pero aun no consigue que funcione.
¿Puedes ayudarme?
LikeLike
actualice estos códigos fuentes , pero me dice que no encuentra ningún patrón , a que crees que se deberá esto?
saludos
LikeLike